Segue a receita que passei em sala de aula para criar interfaces gráficas simples no Java:
- Desenhar um rascunho da tela
- Criar a classe que representa sua tela e fazê-la herdar de
JFrame - Colocar os componentes como atributos
- No construtor:
- Atribuir um título (
setTitle("...")) - Criar os objetos dos componentes
- Configurar os componentes (exemplo:
componente.setEditable(false)) - Criar o painel (
JPanel) principal - Atribuir um layout para o painel principal (
setLayout(...)) - Adicionar os componentes ao painel principal (
painel.add(...)) - Atribuir o painel principal como painel de conteúdo do
JFrame(setContentPane(painel)) - Atribuir um tamanho para a tela (
setSize(w, h)ousetBounds(x, y, w, h)) ou chamarpack() - Adicionar a própria tela como listener para os componentes adequados (exemplo:
componente.addActionListener(this)) - Atribuir a operação padrão de fechamento de janela (
setDefaultCloseOperation(EXIT_ON_CLOSE))
- Atribuir um título (
- Fazer sua classe implementar os listeners adequados (exemplo:
ActionListener) – não esquecer de criar os métodos que cada interface requer (exemplo:void actionPerformed(ActionEvent ev)) e de eles devem conter o algoritmo que você quer realizar quando o evento ocorrer - Na classe que representa seu programa principal, criar um objeto da sua classe e chamar
setVisible(true)
Exemplo
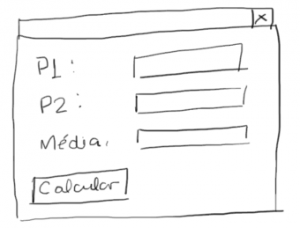
1. Desenhar um rascunho da tela:
2. Criar a classe que representa sua tela e fazê-la herdar de JFrame
public class Tela extends JFrame {
}
3. Colocar os componentes como atributos – neste passo, com a ajuda do rascunho, temos que ver quais os componentes que necessitamos. No exemplo, temos três rótulos (JLabel), três campos de texto (JTextField) e um botão (JButton);
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
}
4. No construtor:
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
}
}
a. Atribuir um título
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
}
}
b. Criar os objetos dos componentes
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
lblP1 = new JLabel("P1:");
lblP2 = new JLabel("P2:");
lblMedia = new JLabel("Média:");
txtP1 = new JTextField("");
txtP2 = new JTextField("");
txtMedia = new JTextField("");
btnCalcular = new JButton("Calcular");
}
}
c. Configurar os componentes
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
lblP1 = new JLabel("P1:");
lblP2 = new JLabel("P2:");
lblMedia = new JLabel("Média:");
txtP1 = new JTextField("");
txtP2 = new JTextField("");
txtMedia = new JTextField("");
btnCalcular = new JButton("Calcular");
txtMedia.setEditable(false);
}
}
d. Criar o painel principal
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
lblP1 = new JLabel("P1:");
lblP2 = new JLabel("P2:");
lblMedia = new JLabel("Média:");
txtP1 = new JTextField("");
txtP2 = new JTextField("");
txtMedia = new JTextField("");
btnCalcular = new JButton("Calcular");
txtMedia.setEditable(false);
JPanel painel = new JPanel();
}
}
e. Atribuir um layout para o painel principal – aqui, também temos a ajuda do rascunho: como iremos usar um layout do tipo grade, vemos que precisaremos de quatro linhas e duas colunas.
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
lblP1 = new JLabel("P1:");
lblP2 = new JLabel("P2:");
lblMedia = new JLabel("Média:");
txtP1 = new JTextField("");
txtP2 = new JTextField("");
txtMedia = new JTextField("");
btnCalcular = new JButton("Calcular");
txtMedia.setEditable(false);
JPanel painel = new JPanel();
painel.setLayout(new GridLayout(4, 2, 5, 5));
}
}
f. Adicionar os componentes ao painel principal
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
lblP1 = new JLabel("P1:");
lblP2 = new JLabel("P2:");
lblMedia = new JLabel("Média:");
txtP1 = new JTextField("");
txtP2 = new JTextField("");
txtMedia = new JTextField("");
btnCalcular = new JButton("Calcular");
txtMedia.setEditable(false);
JPanel painel = new JPanel();
painel.setLayout(new GridLayout(4, 2, 5, 5));
painel.add(lblP1);
painel.add(txtP1);
painel.add(lblP2);
painel.add(txtP2);
painel.add(lblMedia);
painel.add(txtMedia);
painel.add(btnCalcular);
}
}
g. Atribuir o painel principal como painel de conteúdo do JFrame
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
lblP1 = new JLabel("P1:");
lblP2 = new JLabel("P2:");
lblMedia = new JLabel("Média:");
txtP1 = new JTextField("");
txtP2 = new JTextField("");
txtMedia = new JTextField("");
btnCalcular = new JButton("Calcular");
txtMedia.setEditable(false);
JPanel painel = new JPanel();
painel.setLayout(new GridLayout(4, 2, 5, 5));
painel.add(lblP1);
painel.add(txtP1);
painel.add(lblP2);
painel.add(txtP2);
painel.add(lblMedia);
painel.add(txtMedia);
painel.add(btnCalcular);
setContentPane(painel);
}
}
h. Atribuir um tamanho para a tela ou chamar pack()
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
lblP1 = new JLabel("P1:");
lblP2 = new JLabel("P2:");
lblMedia = new JLabel("Média:");
txtP1 = new JTextField("");
txtP2 = new JTextField("");
txtMedia = new JTextField("");
btnCalcular = new JButton("Calcular");
txtMedia.setEditable(false);
JPanel painel = new JPanel();
painel.setLayout(new GridLayout(4, 2, 5, 5));
painel.add(lblP1);
painel.add(txtP1);
painel.add(lblP2);
painel.add(txtP2);
painel.add(lblMedia);
painel.add(txtMedia);
painel.add(btnCalcular);
setContentPane(painel);
pack();
}
}
i. Adicionar a própria tela como listener para os componentes adequados
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
lblP1 = new JLabel("P1:");
lblP2 = new JLabel("P2:");
lblMedia = new JLabel("Média:");
txtP1 = new JTextField("");
txtP2 = new JTextField("");
txtMedia = new JTextField("");
btnCalcular = new JButton("Calcular");
txtMedia.setEditable(false);
JPanel painel = new JPanel();
painel.setLayout(new GridLayout(4, 2, 5, 5));
painel.add(lblP1);
painel.add(txtP1);
painel.add(lblP2);
painel.add(txtP2);
painel.add(lblMedia);
painel.add(txtMedia);
painel.add(btnCalcular);
setContentPane(painel);
pack();
btnCalcular.addActionListener(this);
}
}
j. Atribuir a operação padrão de fechamento de janela
public class Tela extends JFrame {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
lblP1 = new JLabel("P1:");
lblP2 = new JLabel("P2:");
lblMedia = new JLabel("Média:");
txtP1 = new JTextField("");
txtP2 = new JTextField("");
txtMedia = new JTextField("");
btnCalcular = new JButton("Calcular");
txtMedia.setEditable(false);
JPanel painel = new JPanel();
painel.setLayout(new GridLayout(4, 2, 5, 5));
painel.add(lblP1);
painel.add(txtP1);
painel.add(lblP2);
painel.add(txtP2);
painel.add(lblMedia);
painel.add(txtMedia);
painel.add(btnCalcular);
setContentPane(painel);
pack();
btnCalcular.addActionListener(this);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
5. Fazer sua classe implementar os listeners adequados; não esquecer de criar os métodos que cada interface requer
public class Tela extends JFrame implements ActionListener {
private JLabel lblP1, lblP2, lblMedia;
private JTextField txtP1, txtP2, txtMedia;
private JButton btnCalcular;
public Tela() {
setTitle("Cálculo da Média");
lblP1 = new JLabel("P1:");
lblP2 = new JLabel("P2:");
lblMedia = new JLabel("Média:");
txtP1 = new JTextField("");
txtP2 = new JTextField("");
txtMedia = new JTextField("");
btnCalcular = new JButton("Calcular");
txtMedia.setEditable(false);
JPanel painel = new JPanel();
painel.setLayout(new GridLayout(4, 2, 5, 5));
painel.add(lblP1);
painel.add(txtP1);
painel.add(lblP2);
painel.add(txtP2);
painel.add(lblMedia);
painel.add(txtMedia);
painel.add(btnCalcular);
setContentPane(painel);
pack();
btnCalcular.addActionListener(this);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
@Override
public void actionPerformed(ActionEvent ev) {
}
}
5. (continuação) … e de eles devem conter o algoritmo que você quer realizar quando o evento ocorrer
@Override
public void actionPerformed(ActionEvent ev) {
// entradas
double p1 = Double.parseDouble(txtP1.getText());
double p2 = Double.parseDouble(txtP2.getText());
// processamento
double media = (p1 + p2) / 2;
// saída
txtMedia.setText(String.valueOf(media));
}
6. Na classe que representa seu programa principal, criar um objeto da sua classe e chamar setVisible(true)
public class Programa {
public static void main(String[] args) {
Tela tela = new Tela();
tela.setVisible(true);
}
}
Parece difícil, mas não é! Espero que tenham gostado e que deixem uma mensagem nos comentários com seu elogio, crítica e/ou sugestão! Até o próximo post.


Oi professor, gostei, bem detalhado o passo a passo fica bem mais fácil de entender. Thanks
Stephanie,
Fico feliz que tenha gostado!
Qualquer dúvida estou à disposição.
[]s, Ramon
Excelente… muito bem explicado e muito bem detalhado… Acho que agora não esqueço mais como montar uma tela. rsrsrsrs.
Isso aí, Adriano!!! 🙂
poxa professor ainda nao tinha analisado seu site, muito bom gostei muito, tomara que facilite as aulas para mim agora !!
Oi, Fabio.
Que bom que gostou!
Espero que te ajude bastante!
Abraços